Navrhujeme menu pre skupinu Vkontakte: vyberáme obrázky pre avatarov a klobúky, vytvárame vysokokvalitné fotografie v skupine, navrhujeme widgety pre obchodnú skupinu Vkontakte
V tomto materiáli vám to povieme ako krásne navrhnúť skupinu Vkontakte.
- Obrázok je dôležitým vizualizačným nástrojom pre dizajn skupín Vkontakte
- Návrh čiapky pre verejnosť Vkontakte
- Na ktorý avatar treba venovať pozornosť pri navrhovaní skupiny Vkontakte?
- Widgety: dizajn obchodnej skupiny Vkontakte
- Vytváranie šablón pre príspevky
- Editor of články
- Wiki označenie
- Editor a wiki komunity
- Vytvorenie menu pre navigáciu
- Kontrola výsledku
- Video: Vytvorenie štýlového dizajnu skupiny Vkontakte
Vizuálne vnímanie je jedným z najdôležitejších faktorov pri formovaní primárneho názoru človeka na niečo. Pamätáte si: „Svoje oblečenie vás stretne...“? Je veľmi dôležité pamätať na tento princíp, keď začnete navrhovať svoju obchodnú stránku na sociálnej sieti VKontakte.
Pri prvom pohľade na vašu komunitnú stránku používatelia zhodnotia krásu a pohodlie, ako aj funkčnosť a profesionalitu dizajnu. Preto by ste nemali šetriť na službách špecialistov, ak, samozrejme, nie ste guru webdizajnu.
Pripravili sme pre vás niekoľko tipov, ktoré vám pomôžu zatraktívniť vašu skupinu VKontakte pre potenciálnych členov a zákazníkov.
Obrázok je dôležitým vizualizačným nástrojom pre návrh skupiny Vkontakte
"Je lepšie raz vidieť, ako stokrát počuť" je ďalší hovorí, že to nestratilo svoj význam v modernom svete. Obrázky, ktoré sú jedným z hlavných nástrojov vizualizácie, zaujímajú svoje právoplatné miesto v profile používateľov internetu, takže s nimi musíte vedieť správne narábať a vyťažiť z nich maximálny úžitok.
Dôležitú úlohu zohráva aj kvalita fotografií a VKontakte má vo zvyku ich pri nahrávaní komprimovať. Ukazuje sa, že sa s tým dá bojovať a s pomerne slušným výsledkom. Pre tento obrázok je potrebné urobiť dvakrát toľko a pozadie pre textový substrát by malo byť čo najsvetlejšie (ideálne biele) s tmavými písmenami.
Kde získať dobrý a kvalitný víkend? Najjednoduchšie je hľadať na internete, môžete nájsť zadarmo, môžete si ich kúpiť za peniaze) alebo si ich vytvoriť sami, potom je zaručené, že sú autorské a originálne.
Vývojári VKontakte nastavili optimálne limity veľkosti pre obrázky, ktoré je možné nahrať na stránky v skupinách. Po zmene celkového dizajnu sociálnej siete sa objavili nové požiadavky na obrázky, o ktorých vás budeme podrobne informovať.

-
<> Avatar : minimálne – 200 x 200 pixelov, inak systém vypíše chybu. Deklarované maximum je 200 x 500 pixelov. (aj keď ak je veľkosť väčšia, hlavná vec je, že pomer zostáva 2 až 5).
- Obálka : líši sa pre plnú a mobilnú verziu, takže tento bod musíte vziať do úvahy pri výbere a skontrolovať, ako bude vyzerať pri pohľade na telefón. Takže buď 1590 x 400 pixelov, alebo skrátená verzia - 1196 x 400 pixelov.
- Obrázky pre prílohu : teraz je šírka spravodajského kanála VKontakte pevná, takže teraz obrázky nie sú zdeformované v dôsledku pripevnenia. Skúste urobiť obrázok štvorcový (veľmi dobré pre mobilnú verziu) alebo obdĺžnikový vodorovne a široký aspoň 510 pixelov.
- Ilustrácie na stránku s odkazmi : sú pripojené k nápisom, keď je na ňu odkaz. Minimum je 537 x 240 pixelov. (ale viac je povolených, ak sú dodržané proporcie). Tieto obrázky sú fotené buď štandardne Open Graph, alebo z metaznačky Title, no používateľ má možnosť si ich zmeniť podľa seba (vybrať si na oznámenie inú fotografiu z publikácie alebo umiestniť svoju vlastnú).
- Ilustrácie k textu : 510 x 286 pixelov. Tip zadarmo: obrázky v editore urobte tmavšie a nie farebné, aby sa na pozadí písmen nestratili.
- Vizualizácia histórie : pripomíname, že zverejňovanie príbehov vo vlastnom mene (pomocou oficiálnej služby) môžu propagovať iba skupiny, ktoré dostávajú špeciálne povolenie od vývojárov sociálnych sietí. Sú ilustrované fotografiami (x 1080 x 1920 pixelov) a videami (720 x 1280 pixelov) - vo vertikálnom formáte. Okrem toho musí video spĺňať niekoľko kritérií: dĺžka – nie viac ako 15 sekúnd, veľkosť – nie viac ako 5 megabajtov, kodek – h.264, hlasový záznam – AAS.
- Obal albumu : pre plnú verziu - 1200 x 800 pixelov, pre skrátenú verziu - o 200 jednotiek menej.
- Video : optimálna veľkosť je 1280 x 720 pixelov.
- Wiki stránka : Veľké obrázky budú pri publikovaní skomprimované na šírku 400px, preto naň kliknite myšou a nastavte ho na 607x342px. pri zachovaní proporcií – potom zaberie celú šírku wiki stránky.
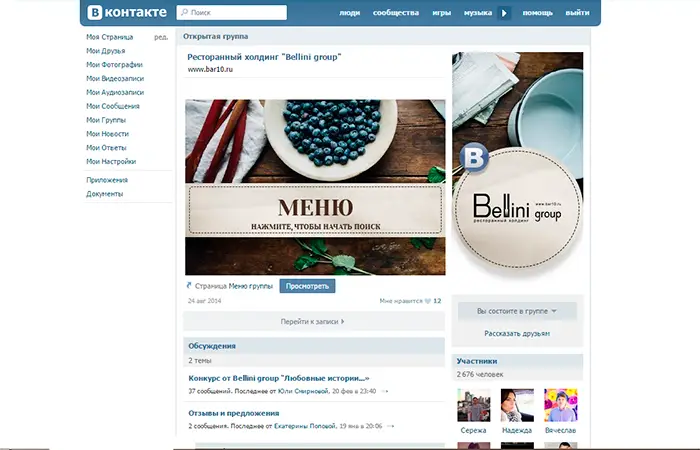
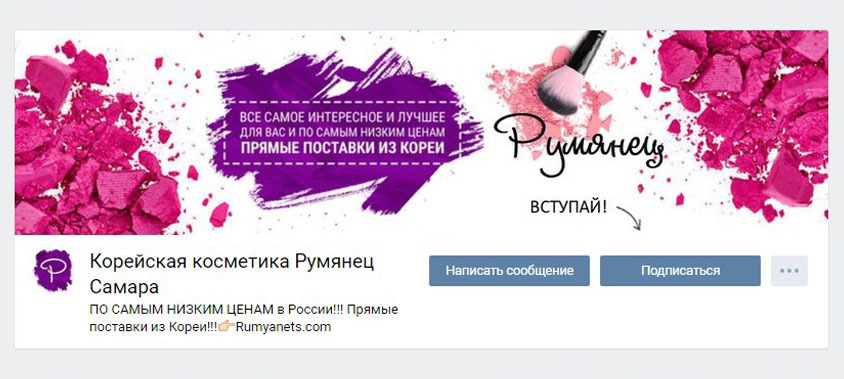
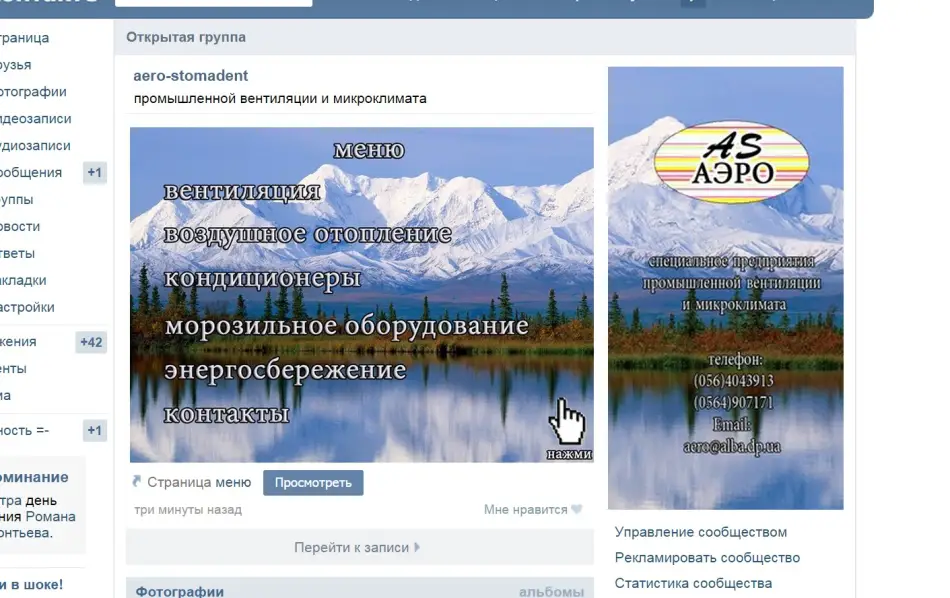
Navrhovanie čiapky pre verejnosť Vkontakte
Čiapka je najdôležitejším miestom vo vašej skupine, pretože je prvý, ktorý návštevníci uvidia. Tu sú zverejnené najdôležitejšie informácie: aktuálne správy, navigačné menu, oznamy a pod.
- Obálka. Mal by byť veľmi krásny a pútavý (1590 x 400 pixelov) – ľahko sa stiahne z ponuky nastavení komunity. Na titulke môžete byť úplne kreatívni: zverejňujte akcie a „najhorúcejšie“ ponuky, prekvapte návštevníkov mottom alebo sloganom, predstavte názov skupiny. Je tiež možné, naopak, nepreťažovať obal informáciami, ponechať len stručné všeobecné informácie o verejnosti a odkaz na rýchly prechod na stránku.

- Zvážte použitie dynamického obalu, ktorý môže zobrazovať najhodnotnejšie zmeny alebo udalosti pre vás alebo vašich odberateľov.
- Hashtagy – niekedy sa tiež pridávajú do popisu komunity na obálke, aby sa zvýšila relevancia publika a zvýšila sa úroveň vyhľadávania.

- Tu si môžete zavesiť a pripnúť wiki - príspevok alebo článok pripravený v editore s obrázkom brancov na oznámení - v nich môžete uviesť podrobné informácie o svojej skupine.
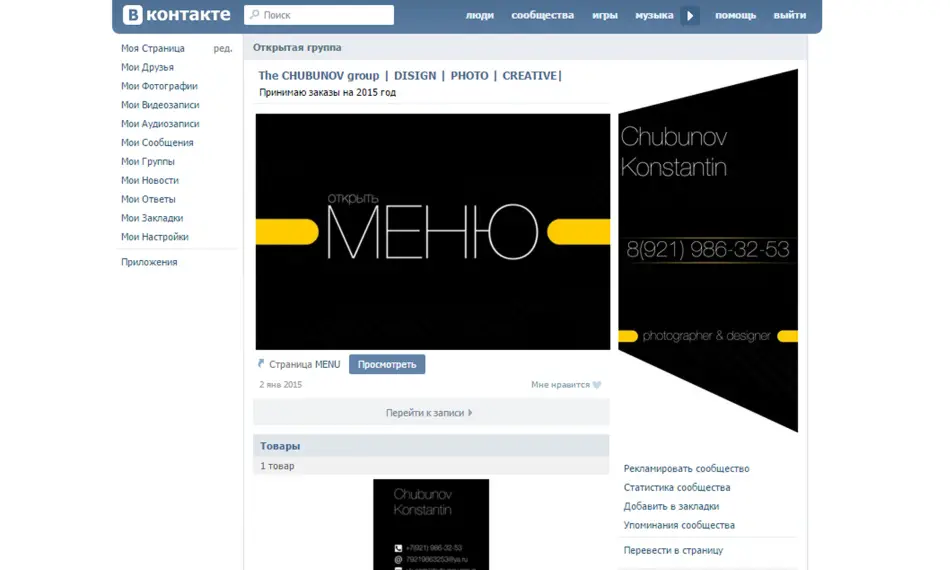
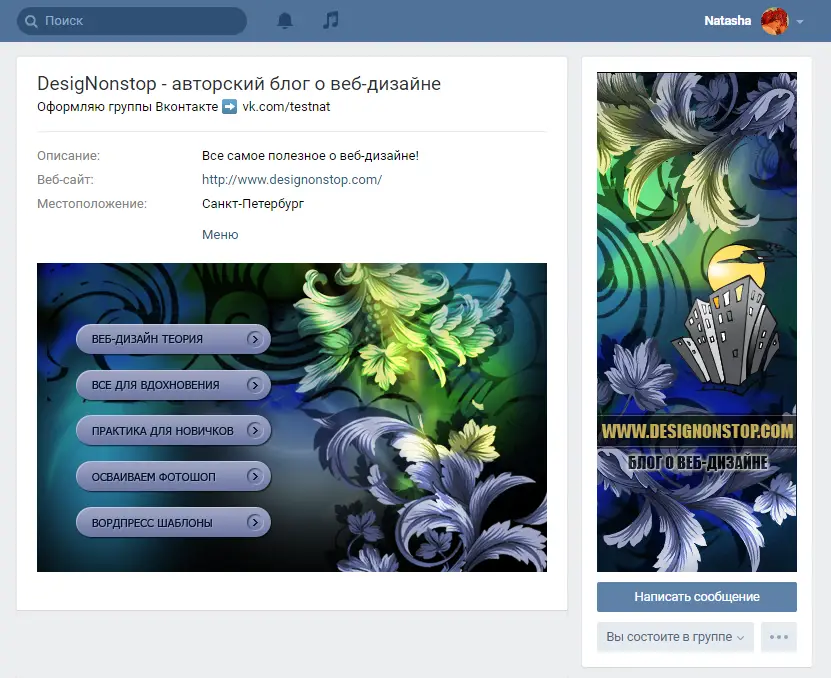
Menu. Tu si tiež môžete vybrať z rôznych možností tú, ktorá urobí dojem na vás a vašich odberateľov:
- Otvorená možnosť - plne viditeľná v hlavičke stránky.
- Zatvorené – Zobrazuje hodnotu ponuky alebo navigácie a je prístupné otvorením pozície na wiki;
- Zlúčené – avatar a oznámenie menu sú spojené do jedného poľa;
- Skryté - môže byť vydané len pre verejnosť (kapitoly je možné čítať až po prejdení na odkaz).

- Videoklip zapnutý stroj. Do hlavičky skupiny môžete pripojiť video súbor, ktorý sa po vstupe na stránku automaticky prehrá ticho. Veľmi atraktívny manéver pre nových hostí.
Ak chcete využiť túto príležitosť, musíte vybrať videoklip, nahrať ho iba cez VKontakte bez použitia cudzích prehrávačov, priložiť ho k správe a pripevniť k čiapke.
- Megapopulárny príspevok. Najpopulárnejšia publikácia môže právom zaujať čestné miesto v klobúku skupiny, pretože veľké množstvo lajkov, zobrazení a repostov je zárukou zvyšovania počtu vašich odberateľov.
- Oznamy, prezentácie, akcie, tomboly. Práve v klobúku môžete pre svojich odberateľov miešať oznámenia, oznamovať rôzne akcie či albumy – tu ich uvidí maximálny počet používateľov.
- Recenzie predplatiteľov, prípady. Spätná väzba je o to efektívnejšia – čo môže byť lepšie pre potvrdenie dobrého mena a ďalšiu propagáciu skupiny? Preneste tieto momenty do klobúka a reakcia na seba nenechá čakať.
- Programová reklama. Ak ste už taká populárna komunita, že máte mobilnú aplikáciu, potom je to dobrý dôvod, aby ste o nej informovali svojich odberateľov a nových návštevníkov.
- Pravidlá. Nie je zlé zavesiť si do klobúka informácie o pravidlách komunity – tým sa zvýši aj vaše hodnotenie (pretože disciplína vždy patrila medzi pozitívne vlastnosti) a zjednoduší sa proces ich hľadania tým, ktorí sa chcú do skupiny pridať.
- Odkaz. Do šiltovky môžete umiestniť odkazy na iné komunity (napríklad vašich partnerov) alebo sociálne siete – je to len na vás.
Akému avatarovi venovať pozornosť pri navrhovaní skupiny Vkontakte?
- Miniatúra avatara. Písmo textu by malo byť dostatočne veľké na čítanie, ale nemalo by prekračovať jeho limity. Obrázok na avatare by mal byť jasný a rozpoznateľný, originálny a dostatočne jasný, aby vynikal na všeobecnom pozadí, a tiež štýlový a premyslený do každého detailu.
- Na malom priestore miniatúry môžete umiestniť dôležité informácie, napr.: oznámenie niečoho (služby, udalosti, tovar), preferencie verejnosti, kontakty na komunikáciu, výhodné momenty spolupráce (výhodnejšie ceny, dodacie podmienky, odborná pomoc a pod.), všetky druhy súťaží, voľné miesta. Jedným slovom, veľmi dobrá platforma pre kreativitu.
- Keď sa obálka nezobrazuje na verejnosti, používatelia uvidia plnú verziu avatara. Ak je to váš prípad, potom by mal byť avatar vysoko kvalitný.
- Aby komunitná čiapka vyzerala štýlovo a príťažlivo, musíte si z ponuky vytvoriť avatar v rovnakom kľúči (farebná schéma, font, štýl dizajnu).

Pozor: avatar a jeho miniatúra môžu byť rovnaké, alebo a odlišovať je na vás. Hlavné je nezahltiť ju zbytočnými informáciami, nech je jej priestor „vzdušný“.
- Informácie o avatare. Môžu to byť ľubovoľné pozície, ktoré sú pre vás a vašich návštevníkov najdôležitejšie: doména stránky, kontakty a pracovná doba, drobné reklamy na produkty, akcie a zľavy, upozornenia na dostupnosť mobilnej aplikácie, odkazy na iné sociálne siete, zoznam vašich ocenenia a úspechy a tak ďalej.
- Zlúčený avatar a menu sú vytvorené pomocou ľubovoľného grafického editora v rámci jeho možností.
Ak neviete, ako používať štandardný photoshop, existujú špeciálne služby s pripravenými možnosťami, napríklad Fotor.com, Canva.com a podobne. Dá sa s nimi úplne ľahko zaobchádzať.
Widgety: návrh obchodnej skupiny Vkontakte
Pri navrhovaní obchodnej skupiny nezabudnite použiť widgety, vďaka ktorým môžete poskytovať spätnú väzbu: zdieľať recenzie účastníkov, podávať žiadosti, prihlásiť sa na odber bulletinu, prijímať darčeky, zúčastňovať sa súťaží a tomboly atď.
Vytváranie šablón pre príspevky
Ak chcete, aby príspevky na stránke vyzerali štýlovo a rozpoznateľne, môžete ich vyvíjať (sami resp. s pomocou dizajnéra) špeciálne šablóny oznámení, v ktorých bude potrebné iba zmeniť farbu obrázka a doplniť nový text.
Ak to chcete urobiť, môžete:
- hrať sa s osvetlením obrazu, aby ste uľahčili vnímanie textu
- vytvorte kontrastnú oblasť a píšte na ňu
- farebne zvýraznite riadky textu
- rozdeľte obrázok na dve polovice; zamračte obrázok
- najprv vyberte fotografiu s miestom pre poďakovanie
- pridajte špeciálne efekty písma (tiene, ťahy, žiara atď.)
Niekedy sa do šablóny pridáva logo – značka, ak ju už vaša skupina má.
Editor článkov
Vo VKontakte je textový editor na rozloženie - vstup do neho je označený veľkým písmenom "T" v v pravom hornom rohu obrazovky. Jeho služby môže využívať aj začínajúci používateľ.

Označenie Wiki
Označenie Wiki je sprievodca jazykom html, je alternatívou k obyčajnému textu. Je účinný pri vytváraní veľkých materiálov s rôznym výberom textu, pridávaním grafiky, zvukových a obrazových efektov a jasnou navigačnou ponukou.

Pre prácu odporúčam zvládnuť službu "Zdrojový kód stránky", ktorá umožňuje prezeranie kódu wiki stránok (zadajte službu, vložte odkaz na požadovaný typ skupiny a zobrazte, nájdite požadovanú stránku v registri a kliknite na frázu „Zobraziť kód“).
Editor a wiki komunity
VKontakte má editor na spracovanie wiki stránok, ako aj špeciálne skupiny „VKontakte Wiki Markup“ a „Wiki Doc".
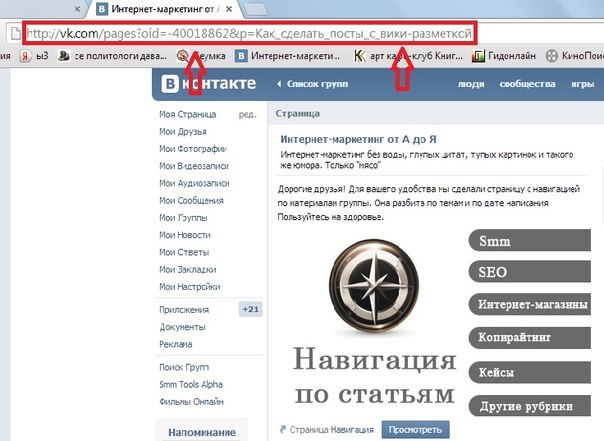
Ak chcete vytvoriť takúto stránku, musíte do panela s adresou vložiť nasledujúcu sadu znakov: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, kde XXX – toto je ID vašej stránky (nájdete ho buď v "Záznamoch komunity" - čísla pred "?" alebo pomocou služby "Nájsť ID") a "Nadpis stránky" je názov materiálu s podčiarknutím na miestach medzier.

- Možnosť upravovať materiály si môžete nakonfigurovať sami (nájdete príslušné nastavenia v ľavej dolnej časti editora). Musíte byť veľmi opatrní, aby ste umožnili tretím stranám upravovať váš obsah.
- Pre prepnutie do režimu kódu pri práci s vizuálnym editorom a späť stačí kliknúť na ikonu s dvoma horizontálnymi trojuholníkovými zátvorkami v pravom hornom rohu editora.
- Samotný editor sa ľahko používa - analogicky s Wordom sa v ňom nemôžete hrať len s veľkosťou písma, ale robiť tagovanie (H1, H2, H3), kurzívu alebo tučné písmo. Pre serióznejšie formátovanie textu to musíte urobiť v režime kódu ručne.
- Ak chcete vložiť odkaz na materiál do označenia wiki, musíte napísať vzorec: [odkaz na materiál|text odkazu].
- Nahrávanie obrázkov sa odporúča v kódovanom režime, aby sa predišlo automatickému zarovnaniu a kompresii. Pred odovzdaním videosúboru ho musíte najskôr uložiť do svojich videozáznamov.
Ak chcete zavesiť odkaz na obrázok, v režime kódovania vložte za druhú ikonu | odkaz na požadovaný súbor, zarovnajte a napíšte veľkosť.
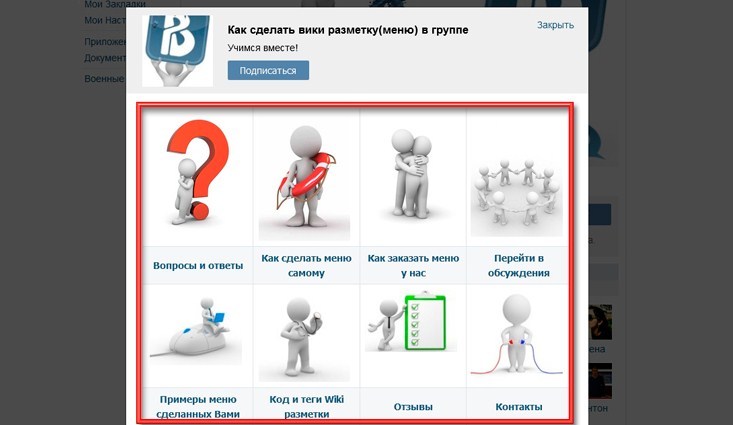
Vytvoríme menu pre navigáciu
Ak neplánujete vytvárať komplexné menu, stačí jednoducho zobraziť všetky navigačné položky v editore.
- Bude potrebné pracovať s niečím ako Photoshop, v ktorom by ste mali vytvoriť obrázok, otvoriť ho na časti, nasypať kúsky do wiki príspevku s pridaním odkazy.
- Vytvorenú ponuku môžete pripnúť do hlavičky stránky tak, že ju vytvoríte v jazyku wiki.
- Menu môže byť veľmi rôznorodé: jednoduché (1, 2 alebo niekoľko stĺpcov), v tabuľkovom usporiadaní (vytváranie tabuľky v jazyku wiki), adaptívne.

Tak, aby vyzeralo dobre na obrazovke osobného počítača a v mobilnom gadgetu vám odporúčame použiť tabuľkové rozloženie s jasnou šírkou bunky a rozrezať ponuku na rovnaké geometrické tvary (3 stĺpce – maximálna šírka – 190 pixelov, 4 stĺpce – 150, 5 – 110).
Kontrola výsledku
Pri písaní vo wiki značkách je žiaduce kontrolovať výsledok viditeľný pre používateľov z rôznych zariadení. Existujú špeciálne programy, ktoré túto úlohu zjednodušujú.
V prehliadači Google Chrome stačí prejsť na stránku wiki a zadať "m." na adresu, potom kliknite pravým tlačidlom myši a vyberte "Zobraziť kód" a potom - na štylizovanú kresbu mobilného modulu gadget. Mali by ste vybrať požadované zariadenie a obnoviť stránku, aby sa všetko zobrazilo správne.
Do prehliadača Google Chrome si môžete nainštalovať aj doplnok Test rozlíšenia, prejdite na mobilnú verziu VKontakte a vyberte požadovanú veľkosť.














